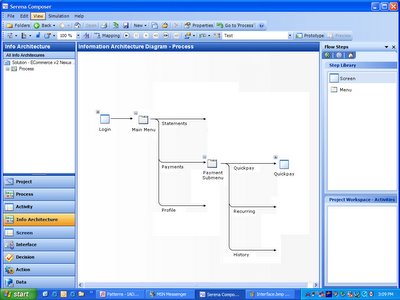
This is the third post in the serious on design patterns, discusses the enabling of large data sets in web applications.
Unlike embedded and client installed applications, bandwidth constraints have traditionally forced UI designers of Paged Internet Applications (PIAs) to limit the amount of data presented in any single page. The theory being the smaller the delivery package to the browser the less the latency to the end user (also in come cases very large or complex HTML templates can cause some browsers to crash).
This bandwidth restraint complicates the user experience in the case of large data sets. It necessitates that a large data set cannot be presented in a single screen but must be broken up over several pages. The patterns that are commonly used to traverse these "paged" data sets are the focus of this post.
The patterns that I am going to discuss in this post are:
- Paging
- Sorting
- Filtering
From a Composer point of view essentially all these patterns pertain to new features embedded in the repeating table control.
Paging
This pattern limits the number of rows presented of a data set in any one page. The features that make up this pattern normally appear in their own row above or below the column header row. The features normally include links to: first, last, previous, next, no. page and page set.

A number of feature variations exist in the paging pattern the following is breakdown of the most common variations:
- No. of rows
Normally the number of rows presented in a page is pre-configured in the implementation - Widget layout
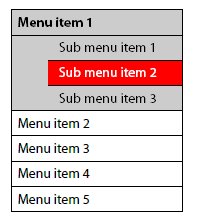
- Simplistic layout - some applications simplify the paging widgets by not including pages and page sets options.
- Pages and page sets - some applications provide page numbers and page set
- Extra large page sets - some applications due to very large scaling requirements will not give large page feature
- "Go to" feature - some applications will provide a "go to page" feature
- Page count feature - some will count the total number of pages and include it

- Widget symbols
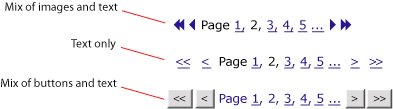
- Mix of imagines and text - some applications will present first, last, next and previous widgets as images links. In this case the shape and colors of images should be user assignable
- Text only - some applications will present all widgets as text links
Mix of buttons and text - some applications will present first, last, next and previous widgets as buttons

- Dynamic linksNormally the widget set presented is dynamic. That is to say buttons/images/text links that are not relevant for a specific state are removed from the screen…

Composer paging support implications
To support paging flexibly I envision a new tab "Paging" being added to the repeating table controls properties popup window. I see this Paging tab offering the following options for users:
- Turn paging on/off
- Position paging widget set (align left/right, above/below header row)
- Pick paging widget layout (drop down with different styles - see above)
- Format paging widgets (drop down with images, text, buttons and upload images function which images selected)
- Set no. of rows per page
- Format text (font, color, size etc)
Sorting
Sorting of columns of data is generally a useful feature. However in the case of paged data sets it is a requirement. In many cases sorting can result in less clicks for a user to find the most pertinent items in a large data set. For example in a large list of items a use may quickly find the most expensive by sorting the value/price column - to find this item via the paging functionality could be tiresome.
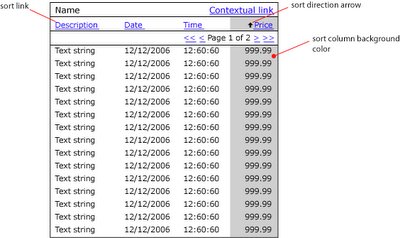
This feature is normally implemented to enable sorting of different field types including: string, numbers, date and time. In some cases the current sort state will be shown visually through either up and down arrows next to the header column description and or a change in background color of the sorted column…

Composer sorting support implications
I expect that all the features required to implement sorting in Composer could enabled through the addition of:
- A sort checkbox next to each row in the Repeating Table control properties popup in the Table tab.
- Add the following sorting features in the Repeating Table control properties popup in the Table tab:
- Turn sorting arrows on/off
- Upload sorting arrows images
- Turn sort column color on/off
- Specify sort column color
Filtering
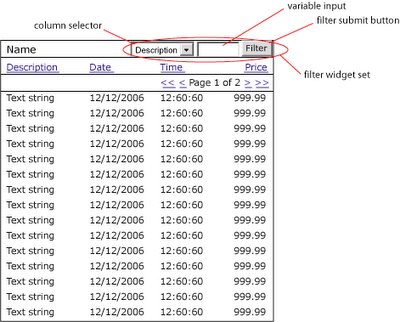
Filtering and searching are essentially the same pattern. However I define filtering to mean searching within a paged data set. This features that makeup this pattern normally appear aligned right in a row above the column header row or in the same row and to the left of the paging widgets…
While a relatively new pattern to appear in web applications, filtering functionality is especially applicable where large data sets are common. Filtering further reduces the need for multiple clicks to finding pertinent rows with a large data set. To some extent filtering can be viewed as embedded analytics enabling users to turn any output module where it is implemented into a mini report.
The features that make up the filter pattern can occur in a number of difference variations. The following are three of the most common:
- Simple - this is the most simplistic approach which while easy for the user does result in significantly more processing for the server. In this case any matching is done across all columns in the data set.
- Standard - this approach is the most common, enabling users to define which column is to be filtered.
- Advanced - by adding the operator drop down users can further define the scope of the results returned by the system.

Composer filtering support implications
I expect that filtering could be supported in a similar manner to that described for paging with a new "Filtering" tab being added to the repeating table controls properties popup window. I see this Filtering tab offering the following options for users:
- Turn filtering on/off
- Position filtering widget (above header row, left of paging row etc)
- Pick widget layout (a, b or c)
- Format text (font, color etc)